Material 3 for Flutter

Material is a design system that helps you build beautiful, accessible apps across mobile, web, and desktop.
In Flutter, the Material library provides developers with all the building blocks your UI needs. Since the launch of Material 3 at Google I/O 2021, the Flutter team has been updating Flutter’s Material library to support these new changes.
I joined the Material for Flutter team in August 2022. Since then, I’ve been helping update widgets to Material 3 specifications, while supporting Material 3 users in the open source Flutter community.
In this article, I’ll show you the new features in Material 3, how to integrate them into your Flutter app, and update you on what’s coming next.
Material 3
To see all the latest Material 3 updates, check out our sample app. It allows you to interact with all of the widgets live.
This app demonstrates the updated components and lets you toggle between Material 2 and Material 3, light mode and dark mode, and try out different color schemes.
Getting started
To add Material 3 to your app, set the useMaterial3 flag to true in your theme’s constructor:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(useMaterial3: true),
body: MyHomePage(),
);
}
}
For information on migrating an existing Flutter app, check out Migrating a Flutter app to Material 3, an article by Flutter contributor Taha Tesser at CodeMagic.
At the time of this writing, you have the option to use Material 3. In the future, it will become the default (and mandatory) Material version for Flutter apps.
New widgets
To get most of the widget changes, set the useMaterial3 flag. However, some widgets have changed so much in Material 3 that they’ve been replaced with new widgets. Here are some of the new widgets:
NavigationBar & NavigationDrawer
The BottomNavigationBar widget has been replaced with the NavigationBar. It’s a little taller and doesn’t have a drop-shadow (that indicates elevation).
Segmented buttons
Segmented buttons give your user a toggleable choice from several options in a single widget. By default, you can only select one item, unless you specify the multiSelectionEnabled parameter.
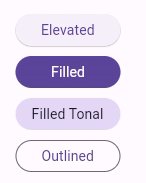
Filled buttons
We’ve increased our selection of Buttons to include the new FilledButton. This button creates a colored, non-elevated button. The FilledButton.tonalmethod sets current background as a secondary color.

Badges
The new Badge widget can be used to give extra information, generally indicating a count or change of status, to a parent widget. They’re available in large and small sizes:
Generating a color scheme
A brand new feature of Material 3 allows you to set the color theme of your entire app from a single seed color. Set the color scheme seed parameter in your theme constructor and, from that one entry, Flutter generates a harmonious color scheme for every widget in your app. This scheme works in both light and dark modes!
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(
useMaterial3: true,
colorSchemeSeed: Color.fromRGBO(188, 0, 74, 1.0);
),
body: MyHomePage(),
);
}
If you’d like to customize your color scheme further, visit the Material generator app. You can define secondary and tertiary colors to create a completely unique color palette. Best of all, it exports Dart files that you can use immediately in your Flutter app.
What’s next?
Flutter’s migration to Material 3 continues. You can follow the progress at the Bring Material 3 to Flutter GitHub issue. You can also contribute! We welcome bug reports and fixes that make Material 3 even better for Flutter developers like you.
Our most recent update brought the SnackBar, TabBar and Sliderwidgets up to Material 3 spec. So far, we’ve migrated 27/30 components, and added a range of new features to support dynamic color, text themes, Android 12 functionality, and more.
If you’d like to get more involved with the Flutter community, head over to flutter.dev/community and find us on your favorite social platform. See you there!